Table of Contents
Theme
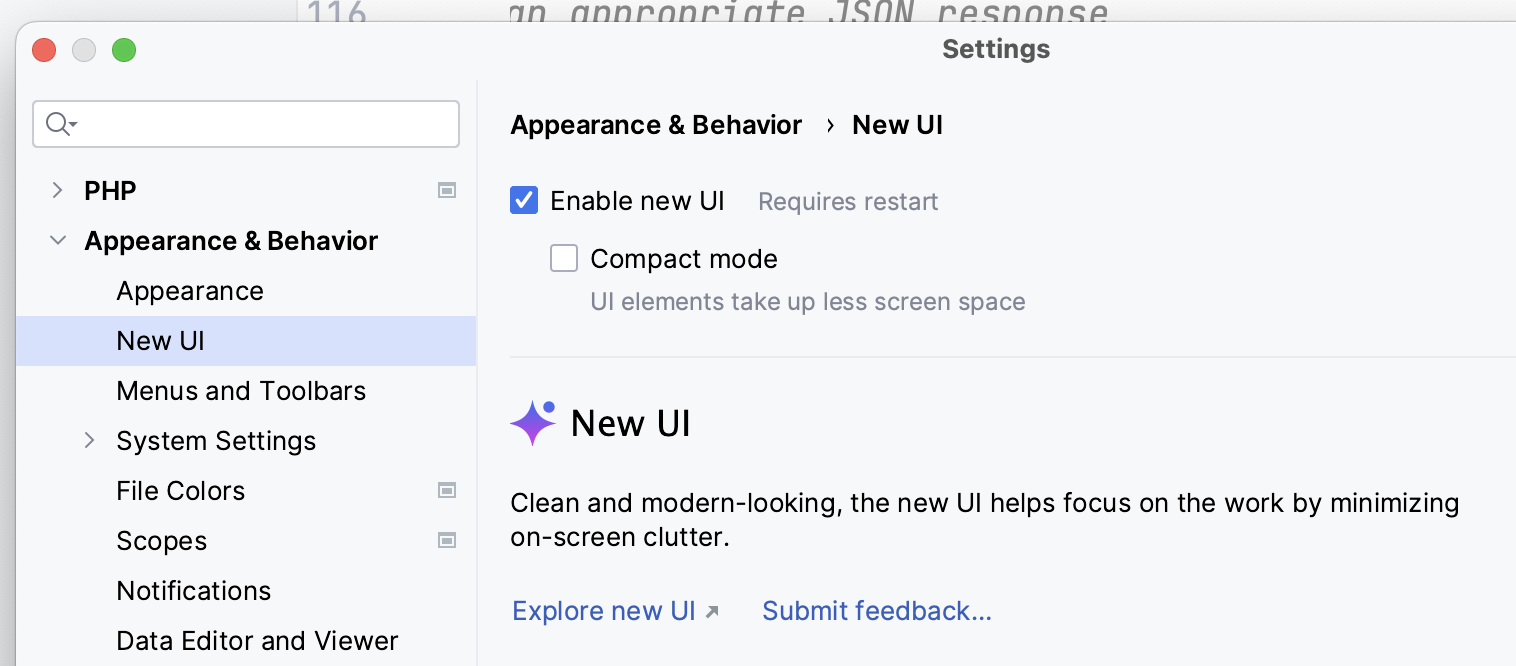
I use the New UI which is located at Appearance & Behaviour -> New UI

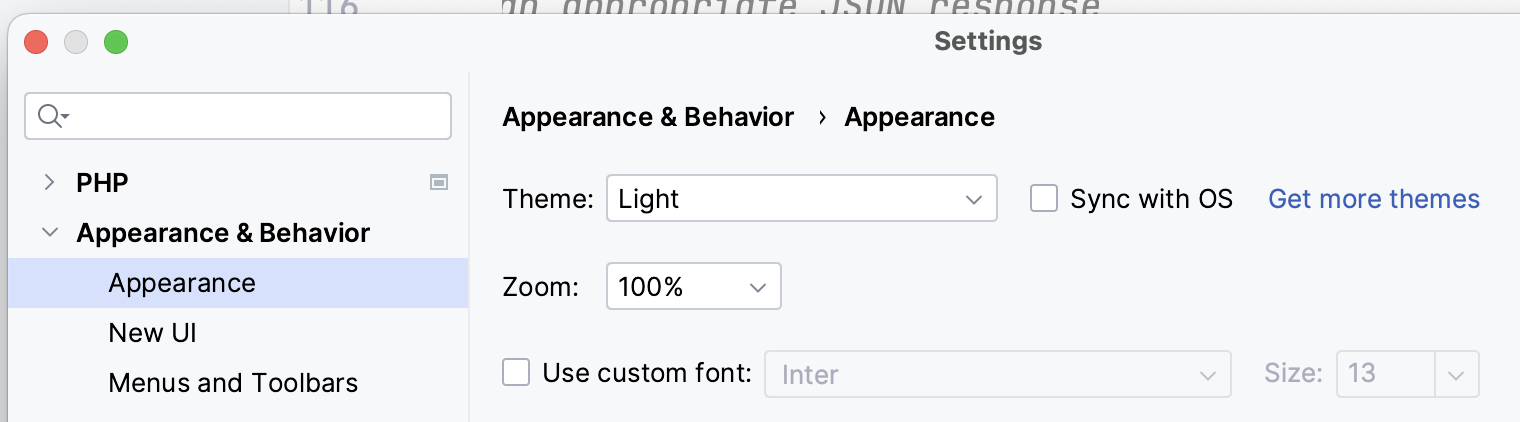
Once turned on I use the Light Theme:

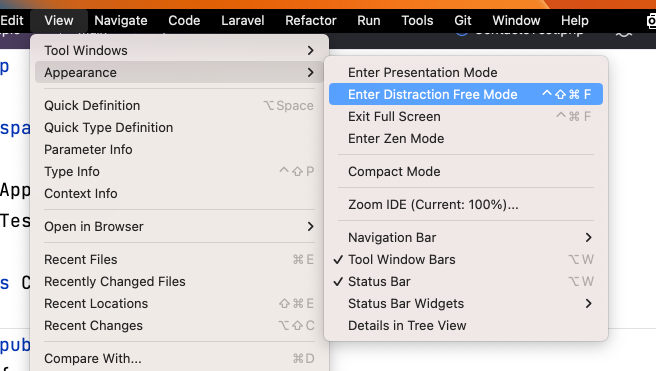
I like to keep things minimal, in fact, I turn off the toolbars and status bars by toggling distraction-free mode


Plugins
Environment variables completion based on .env, Dockerfile and docker-compose.yml files.
Go to declaration(in .env file) and usages(in code), by Ctrl(Cmd)+click or hotkey(Ctrl(Cmd)-B, etc.)
.env file syntax highlighter
BitBucket Pull Requests (Paid)
The plugin allows you to review Atlassian Bitbucket pull requests right in the IDE. It works with both Bitbucket Cloud and Bitbucket Server (6.x or later).
GitHub Codespaces provides a better development environment hosted in the cloud. Now you can spin up any codebase and connect from any compatible JetBrains IDE and start coding - whether it's a long-term project, or a short-term task like reviewing a pull request.
GitHub Copilot provides autocomplete-style suggestions from an AI pair programmer as you code. You can receive suggestions from GitHub Copilot either by starting to write the code you want to use or by writing a natural language comment describing what you want the code to do.
This plugin provides the following functionalities:
Fetch issues from the server with customizable searchers
View issue details
Run actions on an issue, like create or transit an issue, assign it, change his priority,...
Go to a specific issue on the list
Laravel Idea (Paid)
Laravel framework support plugin.
Features:
Powerful code generations
Advanced routing, validation, request fields, gates & policies, config, translations, views, and a lot of other completions
Close to perfect understanding of Eloquent magic
Full Blade components support Livewire, InertiaJs, Dusk,
Laravel-modules, and other third-party packages support
This plugin adds support for using Pest PHP inside PHPStorm, allowing tests to be run directly from a test file.
Tailwind CSS Smart completions
Lightweight Tailwind CSS support plugin CSS classes completions for @apply + Go to declaration.
theme() function parameters completion.
CSS, LESS, SCSS and PostCSS languages support.
Keybindings
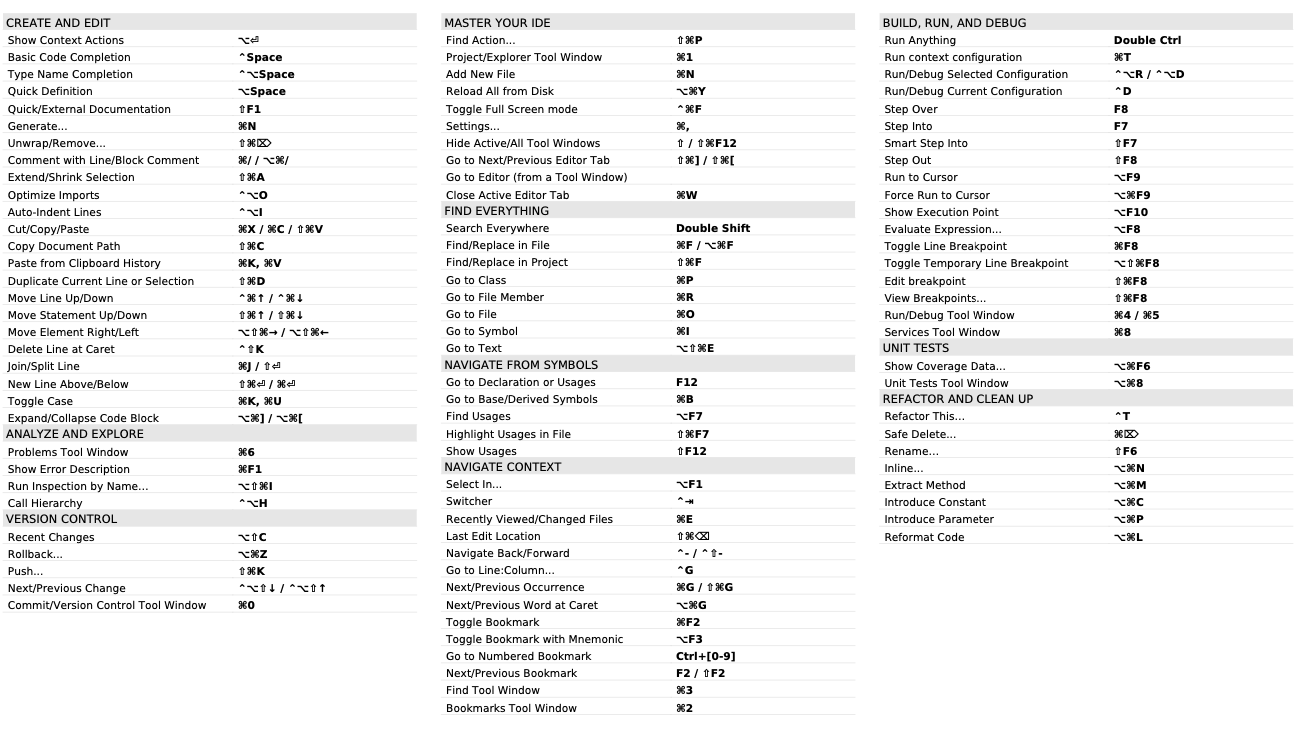
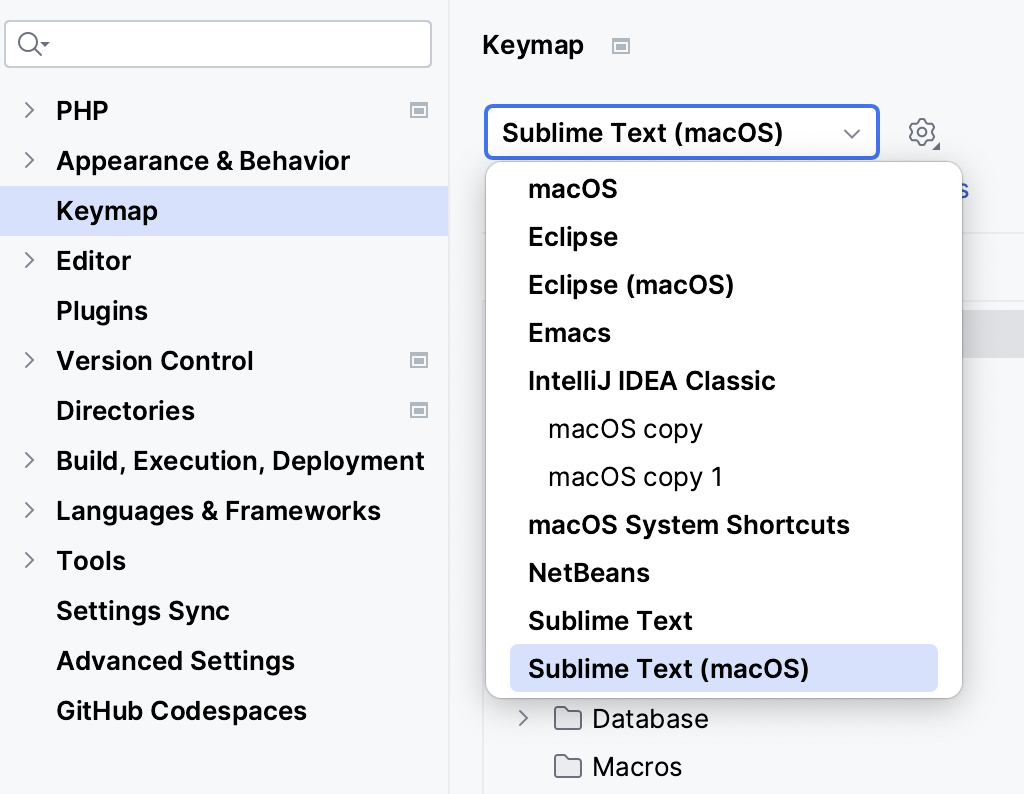
I used to use Sublime Text (I still do for smaller tasks) I love their keybindings so first I ensure I have Sublime Text installed and then select the pre-installed Sublime Text macOS keybindings, I then duplicate this and give it a name DC so I know this is my custom keybindings.

Click the image to see a PDF of all my keybindings: